Goodbye, Wordpress
As you might have noted, I took a couple of weeks from posting here. Why? Well, I decided to figure out what to do with my website. Most notable it’s backend.
You see, for a while now, I have not been happy with Wordpress. My main issue has been their push toward the block editor. I just don’t find it working well for my style of writing. It was just too cubersome and I ended switching to Markdown editor for my processing needs. Unfortunately, that is also not an ideal experience, especially because this markdown processor is not the newest beast and it often messes up a perfectly valid syntax (e.g. manually wrapped paragraphs). Of course, Wordpress’ latest scandal definitely didn’t improve anything.
And yes, this is not the first time I’m changing how these pages are generated. Before switching to Wordpress, I was running my own ASP.NET engine. Before that, I was using Blogspot. Before that, I was doing raw HTML. And there were many intermediate steps in between. It’s safe to say that every few years I look into alternatives to what I’m currently running.
This year, for the first time, I tried 11ty and… I fell in love. Interestingly, this static site generator is not a new beast. However, I somehow missed it a year or so ago when I tried Hugo and MkDocs, neither or which really worked for me.
11ty was trivial to get up working and expanding its functionality is just smidgen more difficult. Before I started, I made a list of things I wanted to work. Yes, my site isn’t overly complicated but I was surprised how easy was to get all things going.
Automatic thumbnails - a few hours to implement from scratch. Search - working within an hour (courtesy of Pagefind) albeit followed by a few hours of figuring out look&feel. Import (courtesy of wordpress-export-to-markdown script), albeit rather basic, done in an hour too. Custom scripts for calculators present on some pages, it’s markdown and just works.
Based on length of my hiatus, you can see there were many additional steps. For example, I didn’t find a theme I liked so building my own took ages. Figuring out the structure and finding the good balance in preserving links and getting new functionality took a while too. What 11ty allowed was for neither of those steps to take too long individually. There is just something special in seeing immediate progress. And it’s not as if I worked on this 24/7 since I have a daily job and I also squeezed in visiting Croatia for a week.
Now, finally, my static 11ty site is in good enough state to share it with the world. Not all is working yet, but I am comfortable enough that I can deal with rest of issues in the background.
The first thing you’ll notice is absence of comments and this is something I’ll miss the most. I simply didn’t find a good enough solution to deal with them. To replace that, I do have a “Contact” at the bottom of every page now so you can contact me. Poor replacement, but all that’s there for now. Mind you, my site never had an overwhelming number of comments. But those precious occasional discussions are gone for now.
The second issue is that not all stuff was imported correctly. Older things posts that used Wordpress shortcodes to display code got quite mangled in the process of conversion. I am working on fixing those and eventually they will be converted to a proper markdown. However, since that impacts only posts older than 2 years, I decided to simply fix that eventually instead of postponing the move to 2025.
With this engine swap behind me, normal program will continue the next week.
Meld Context Menu in KDE Plasma 6
As a new convert to KDE Plasma 6, I am still in process of getting the whole config sorted out. And that includes thing that was annoyingly difficult to do on Gnome - context menu support for Meld.
While there is (was) an extension available, it’s not maintained and with Ubuntu 24.04 there came an end to it actually working. I did play with a few other potential solutions, but I wasn’t really successful in seamlessly integrating any of them into Nautilus.
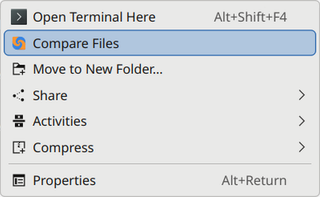
So, when I got KDE Plasma 6 running, I decided to see how easy is to integrate Meld in context menu for its file manager “Dolphin”. I did find a few solutions on Internet but they were either bringing overly complicated menus or they were simply non-fuctional. So I decided to roll my own.
Great help here was dolphin’s service menu specification that (surprisingly) really does it job - covers all the options and leaves you smarter than you were before reading it. I know that should be the purpose of any documentation but Linux documentation often fails at that simple aspect. For my project, I wanted an option to either compare two directories or two files. And I wanted just a normal compare and not a thousand options in submenu.
For this I ended up creating two .desktop files and limit visibility of each to when two items are selected. One .desktop file is handling compare for two files while the other handles the same for two directories.
To bring the story to the end, here are the commands to recreate those files. Just create directory, write files, and make them executable. Easy-peasy.
mkdir -p ~/.local/share/kio/servicemenuscat << 'EOF' | ~/.local/share/kio/servicemenus/meld.directory.service.desktop
[Desktop Entry]
Type=Service
MimeType=inode/directory
Actions=diffDirectories
X-KDE-Priority=TopLevel
X-KDE-RequiredNumberOfUrls=2
[Desktop Action diffDirectories]
Name=Compare Directories
Icon=org.gnome.Meld
Exec=meld %U
EOFcat << 'EOF' | ~/.local/share/kio/servicemenus/meld.file.service.desktop
[Desktop Entry]
Type=Service
MimeType=application/octet-stream
Actions=diffFiles
X-KDE-Priority=TopLevel
X-KDE-RequiredNumberOfUrls=2
[Desktop Action diffFiles]
Name=Compare Files
Icon=org.gnome.Meld
Exec=meld %U
EOFchmod +x ~/.local/share/kio/servicemenus/meld.directory.service.desktop
chmod +x ~/.local/share/kio/servicemenus/meld.file.service.desktopAuxPower1U: Main Controller PCB
This is a post 10 in the series (previous: Switching the High Voltage).
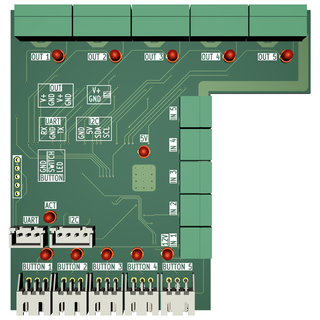
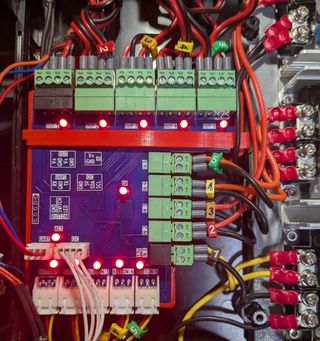
Well, after many posts about my AuxPower1U project, it came time to show the star - the main controller board. Its function is to pass voltage from input to output, interrupting it when necessary.
Due to cost and limited space for actual mounting, I first defined the size. Since I wanted to use Phoenix MC connectors, the width had to be 90mm in order to accommodate 5 4-pin outputs. Since I will be mounting power supplies on its right side, all 5 2-pin inputs will go there. On the bottom, I have 5 3-pin connectors for a switch and its LEDs, so the height ended up being 90mm too. And yes, that’s under 100x100 mm limit that stays within PCBWay’s $5 offering.
That said, mounting the board, which is 90x90 mm, would be problematic since it almost touches my power supplies. To avoid having everything too crowded, there is a 30 mm deep cutout allowing for much easier plugging and unplugging. And yes, that did make routing slightly more complicated thus requiring slightly narrower traces than I would usually prefer.
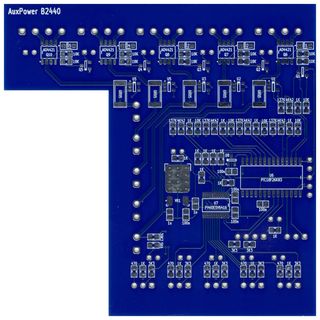
Upload to PCBWay was as easy as always and I probably had my order ready in 10 minutes. Manufacturing was a bit slower for blue PCB I decided to get, so you mgiht want to go with green soldermask if speed is of essence.
PCBs that arrived from PCBWay were as good as always. I opted for a standard HASL surface since I didn’t use any troublesome components. The smallest pitch on my board was 0.5 mm and PCBWay’s HASL is more than sufficient for this. There was an option to go with 2oz on the the board but I opted to use wider traces instead. Yes, a 2oz pour is better for temperature, but it does bring the price signigicantly up.
PCBWay offers FR-4 at their baseline PCB material and, during my testing, I went over 100°C for multiple hours with multiple cool-down cycles. There was no sign of delamination and thus I am fairly comfortable this PCB will handle all the power I need without any issue, especially since there will be fan cooling it down. Furthermore, since I do measure current, firmware can easily cut off power if things go crazy.
All connectors and status LEDs are on the top of the PCB, with the actual chips delegated to the bottom. I believe this gives it a better look overall and greatly reduces the chance of me accidentally knocking a component off udring installation. As you can see, this whole thing sits in a PCB case with a brace holding it down. What you don’t see are the holes underneeth, alowing for air to pass.
On top, there are also UART and I2C connectors. The UART connector goes into a 2.5mm audio jack, allowing me to both connect and control the device via computer. The I2C connector goes to an OLED display, which provides a bit more feedback than just buttons on its older sibling ResetBox had. Both are really optional for the functioning of the device but they’re a nice addition to have.
On the electronics side, everything is driven by a PIC18F26K83. I had a few leftover from the previous project so I decided to use it despite not having sufficient pin count for what I wanted. I wanted to measure voltage and current (5 pins each), react on buttons (5 pins), control button LEDs (5 pins), control the output (5 pins), use UART (2 pins), I2C (2 pins), and a few auxiliary functions (e.g., temperature). Add ICSP, and it’s clear that the PIC doesn’t have enough pins. But an IO expander does.
So, PI4IOE5V6416LEX got the duty of controlling output, buttons, and LEDs, while ADC measurement and communication were left to PIC. The only loss of functionality was LED dimming, which I used to indicate different states before. However, I can still do blinking, and having an OLED actually alleviated the need for dimming greatly.
One downside is that, if I2C communication goes down, so does my capability of turning outputs on and off. With a benefit of hindsight, I should have probably kept the outputs on the PIC - I even had exactly 5 pins extra available. But that thought only occurred to me after I both designed the board and wrote the majority of the firmware. Since testing didn’t show any issues with I2C despite my best efforts to break it, I will keep that change for potential revision C.
Revision C? That implies that my current board is revision B, and thus it follows that something bad happened to revision A. Well, story of mistakes will follow in the next blog post.