White-on-White Spinner
As far as Android goes, I like it’s light theme much better that black one. It is matter of preference really since both are equally functional.
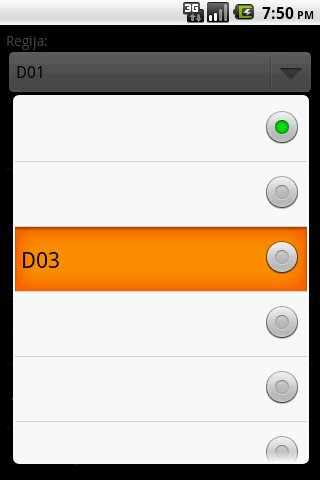
First time I used Spinner control I noticed interesting result - I got white text on white background. While other controls used theme that was defined application wide Spinner forced white background on it’s drop-down. Black theme defines white text on black background, Spinner forces white background - white text on white background is their bastard offspring.
Solving this took a little bit of time and single line. It was easiest to change background color for drop-down just after it is inflated:
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
View view = _inflater.inflate(android.R.layout.simple_list_item_single_choice, parent, false);
view.setBackgroundColor(Color.BLACK);
((TextView)view).setSingleLine();
((TextView)view).setEllipsize(TruncateAt.END);
convertView = view;
}
return super.getDropDownView(position, convertView, parent);
}P.S. It might be as well that I broke something to get Spinner behave this weirdly - I haven’t investigated much further after I got the result.